Content Editor view
Introduction
Content Editor is one of two views for editing content in Sitecore, the other is Experience Editor.
Note that the layout of components on a page cannot be edited in Content Editor, this has to be done in Experience Editor.
You can use Content Editor to edit the in-built content sections for a page, as well as adding the general page content such as the metadata and page thumbnail. You can also create and edit individual components.
Opening Content Editor from the home screen
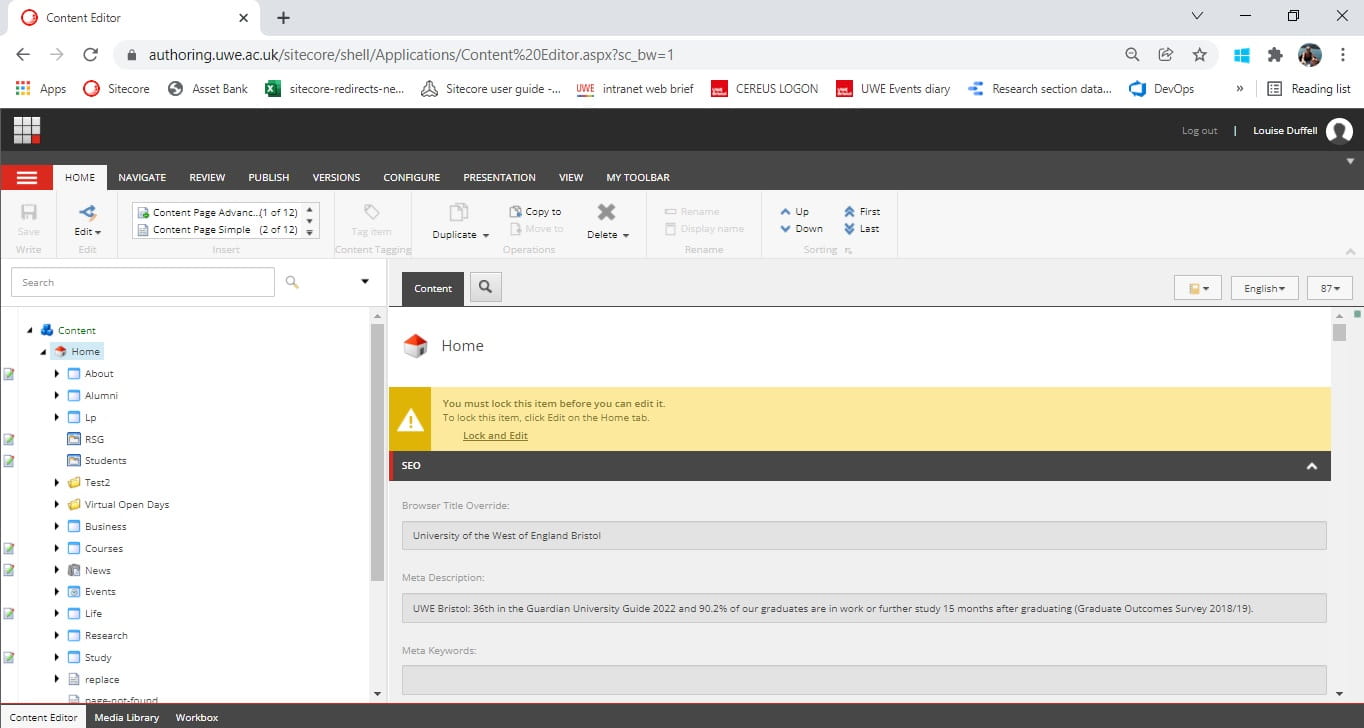
Once you are logged into Sitecore you will see this home screen. Click on the pencil icon labelled 'Content Editor' to begin editing the website in Content Editor view.
How to navigate Content Editor
Menu and layout
Content Editor allows you to navigate all the pages and components on our website using the menu down the left-hand side. The top menu has various functions and is generally used to unlock pages, save changes, submit/publish and preview changes.
If you are unsure what an icon or button on the top menu is for, hover your mouse over it for a moment and a description will pop up which explains the icon's function.

Navigation menu
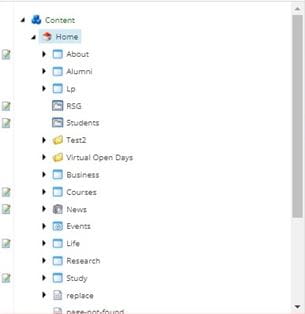
The left-hand menu shows all the existing web pages we have either in draft or live on the website. Pages being edited by someone will have a symbol with a paper and pencil next to them on the menu.
The Content Editor menu mirrors the burger menu on the front end of the website in structure and can be used to navigate to the page you wish to edit. You can also rearrange the order of the burger menu by dragging and dropping pages. This function can be a bit slow so be patient with it.
Below the list of pages you will find the components which are organised into folders.

Finding a page
To find a page, open up the 'parent' top level pages using the small arrow next to them. This allows you to drill down and find the subpages that sit within that section of the website.
Eg: About > Value, visions, strategy > Partnerships > Department partnerships
The page URL will reflect this menu structure as well, so if you're not sure how to find a page, look at the URL.
Eg: https://www.uwe.ac.uk/about/values-vision-strategy/partnerships/department-partnerships

Adding or editing content
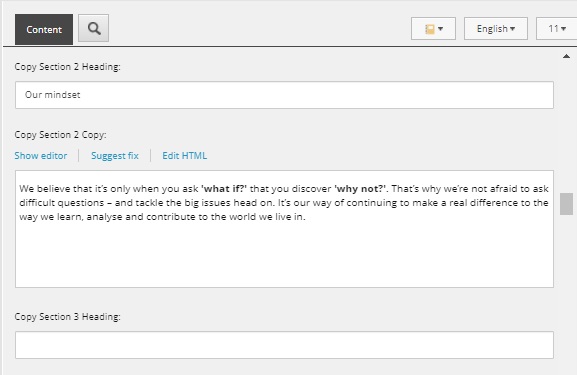
Use the 'Content' tab in the right-hand section of Content Editor to edit the content for a page or component (after selecting the item from the menu on the left).
Here you can use the header fields to add in subheadings and the copy sections to add in body text. The copy sections have formatting buttons to help you format the text and add in features such as tables and hyperlinks. Open these by double clicking on them or click the blue 'Show editor' text.

Components will often have extra fields for other information, this varies depending on the component and you can learn more about these by reading about each individual component.
As you make edits and add content make sure to save your changes by using the 'Save' button on the top menu (under 'Home').
Remember, you won't always be able to see all the elements on a page in Content Editor view so make sure you also check authoring / preview mode or Experience Editor.
