Image gallery
Showcase a gallery of up to twelve images.
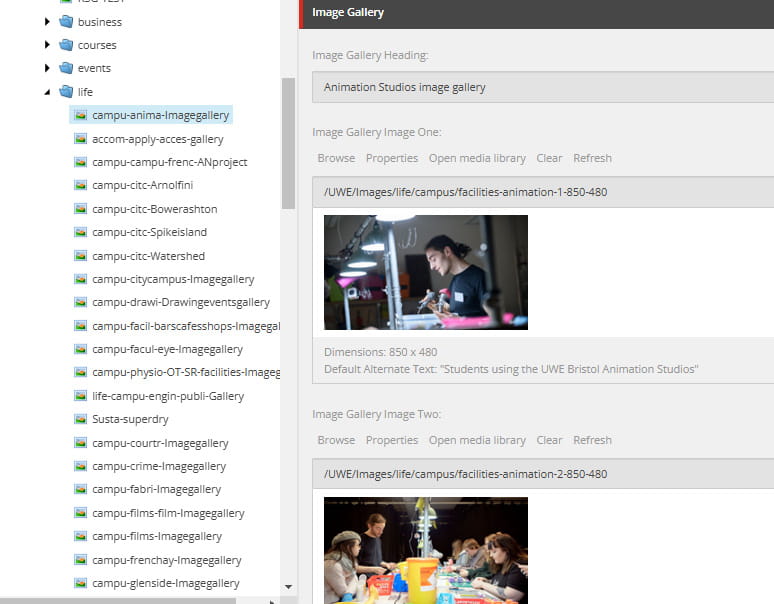
Image Gallery example


Why use an Image Gallery
This component is ideal for showcasing a group of images on a page such as accommodation or campus facilities. This is a carousel component which allows users to navigate between images using the side arrows on the selected image. Images are also displayed as thumbnails underneath the displayed image and can be selected by the user individually should they wish to not use the scroll feature.
When to use an Image Gallery
When considering using an Image Gallery component, ask yourself:
- Quality and permission - are the images of high resolution and the appropriate permission form's been completed.
- Orientation - landscape images are preferable but not compulsory and all images in the gallery should keep to one orientation.
- Source - are they located on UWE's Asset Bank. All approved images should be uploaded in our image library.
- Context of the page - does the page warrant multiple images and add value.
- Number of images - if one or fewer images could an alternative component be more suitable
- Captions - do the images needs adjoining captions.
If fewer images or video content then could consider another type of component such as a single media content or single media section component.
How to create an Image Gallery
There are two steps to creating an Image Gallery:
- Uploading images to the Media Library
- Creating the Image Gallery
Uploading images
Image dimensions
This component is recommended with landscape images, however if you plan to use any portrait images, the height should match the height of landscape images (480px).
You will need upload the image to the Media Library in the correct dimensions.
|
Image dimensions |
Landscape: 850px by 480px Portrait: max height of 480px |
- Navigate to the relevant folder within the Media Library, upload the image using the appropriate naming convention, adding alt text and compulsory fields.
- To add a caption to an image, enter into the Information section, Title field.
Recommended word count
Images should have a caption added to meet accessibility web standards. This caption should be a short and descriptive sentence.
|
Caption |
20-35 words |
Creating the Image Gallery
- Within Content Editor, navigate to the Image Gallery component and the relevant Image Gallery folder.
- Right click on the folder >insert Image Gallery.
- Create an new Image Gallery component using the correct naming convention.
- Add each gallery image heading and image to the image gallery one, two, three, etc fields. You can have up to 12 images. Note: the first image added will be the default when the page initially loads.